Let’s Get Dressed
A smarter way to get ready in the morning.
Finding a better way to get ready
Everyone knows how to put on clothes, however trying to figure out what to wear when staring at your closet can be a daunting task. How are you supposed to know what to wear for the entire day when you have multiple activities to do? With the help of Let’s Get Dressed, men will no longer have to ask themselves what should I wear.
The Question
“How can we make the process of picking out an outfit less confusing?”
The Problem
Many men deal with an ongoing issue of not knowing what to wear, especially when they have a full day with various events going on or have a specific event to attend. When facing this problem, men are often left asking themselves, “what do I even wear for this?”. Because of this, many men struggle to decide what to wear for a day of events and when facing something such as a date or an interview, they seek advice from others to figure out what to wear.
My Role
Research, user flows & stories, sketching, wireframing, visual design, prototyping
Year
2022-2023
By the Numbers
Iterations of Wireframes: 5
Iterations of Prototypes: 3
Final Screens Count: 71
Interviews Conducted: 5
User Tests Conducted: 4 separate rounds, 20 total people
Features
Alternate suggestions available for purchase
Calendar and location integration
Personalized outfit recommendations
Learning your preferences
Try on ready features
Research
Research was conducted in order to find the main pain points that men deal with when figuring out what to wear. Starting with general research on the topic, then moving into surveys and finally conducting five interviews with men from different walks of life in order to gain a better understand how they personally struggle with deciding what to wear.
Findings:
Feeling Confident
Confidence inspiring outfits are key for many men.
Looking Good
Men are trying to look good in order to impress and fit in.
Versatility
Many have a day full of different events and look for versatile outfits that can serve all events.
Ambiguity
When the event has a more grey area dress code or no specified one.
Lack of Experience
Men often struggle figuring out what to wear when it is a event they have little to no experience with
Users
Most common profiles found during research
Styleless Steve
Steve is never quite sure what what clothing items go together and wants to become more stylish and look better.
The Unstylish
Confused Connor
Connor often struggles with knowing what to wear to the different things that he does each day.
The Uncertain
Busy Bob
Bob always has a full calendar. Each day is packed with different activities from work to drinks with friends.
The Jam Packed Day
The Design Process
I went through several iterations to develop a roadmap for the application's design. I aimed for a clean and simple interface without too many screens that could overwhelm the user. While initial sketches included pages for shopping and fashion news, these were later removed to ensure the app stayed focused on its main goal. However, I felt that something was missing and recognized the importance of a great onboarding process to give users the best experience. After considering various options, I decided on an onboarding process that allows users to easily scan and import their entire closet. By sharing their location and calendar, the app can also consider weather and activities when recommending outfits, ensuring each recommendation is personalized and tailored to the user's individual day.
Affinity Map
Through all of the research, I was able to gain a large amount of data in order to make my Affinity Map on order to categorize all of the findings that I had.
After making the Affinity Map, I spent a lot of time looking at all the different areas that people struggled with and the factors that took part in making them happen. I then used this data to start to brainstorm possible solutions to making choosing an outfit less difficult. With the data from the Affinity Map and through an iterative process, I ended up coming up with a general flow that I wanted the application to have.
The onboarding process plays a crucial role in the app's functionality, as it enables personalized recommendations for each user. By importing their closet and sharing location and calendar information, the app can create recommendations based on the user's unique needs and preferences. This personalization is a key selling point for the app, making it stand out from other fashion-related apps. My focus on simplicity and user experience also ensures that the app is easy to navigate and not overwhelming, providing a seamless and enjoyable experience for users.
Sketching
Sketching and annotating allowed for me to work through how I wanted the different layout of screens to look as well as general flow. This step laid the ground work for working through my wireframes.
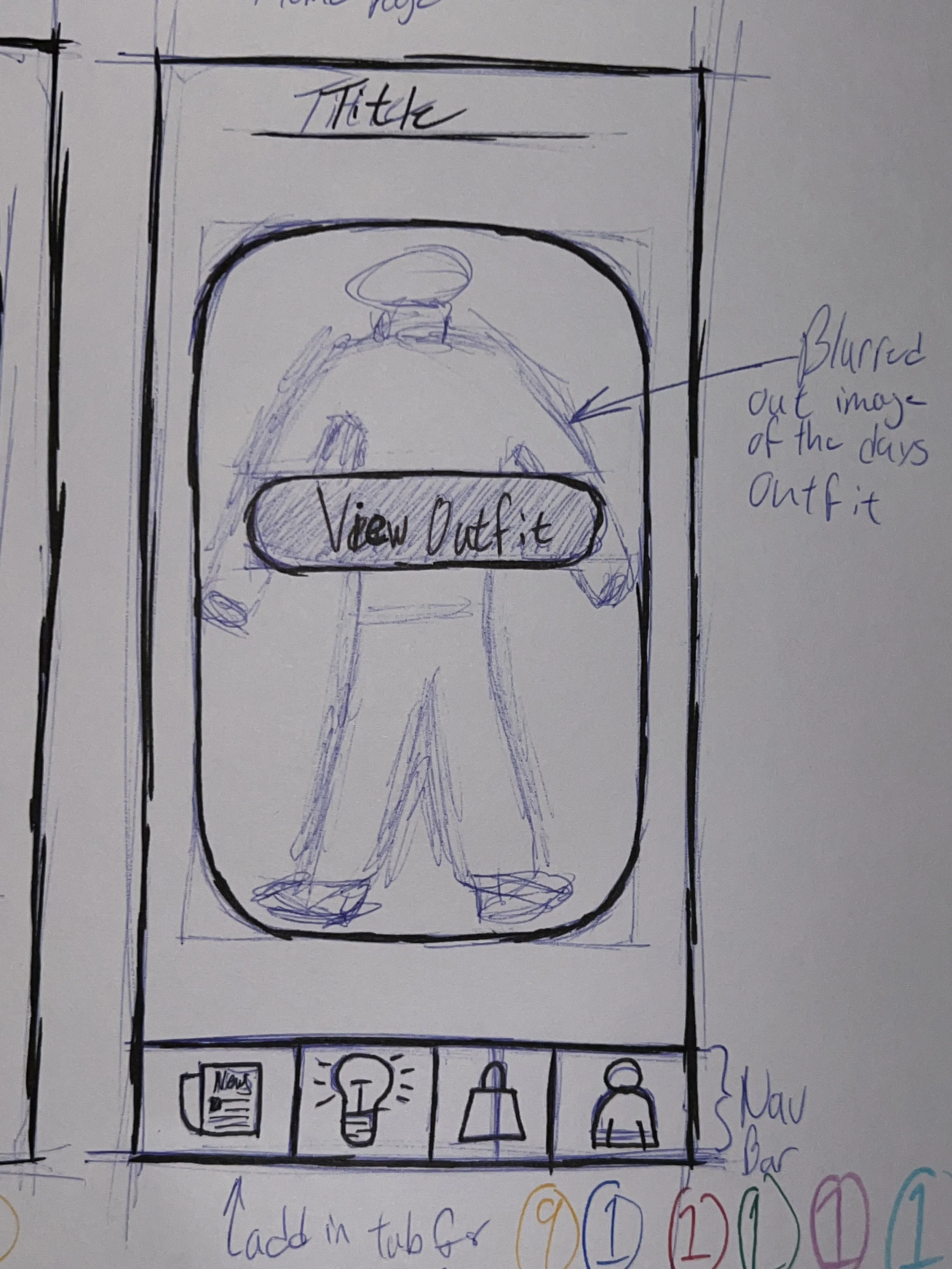
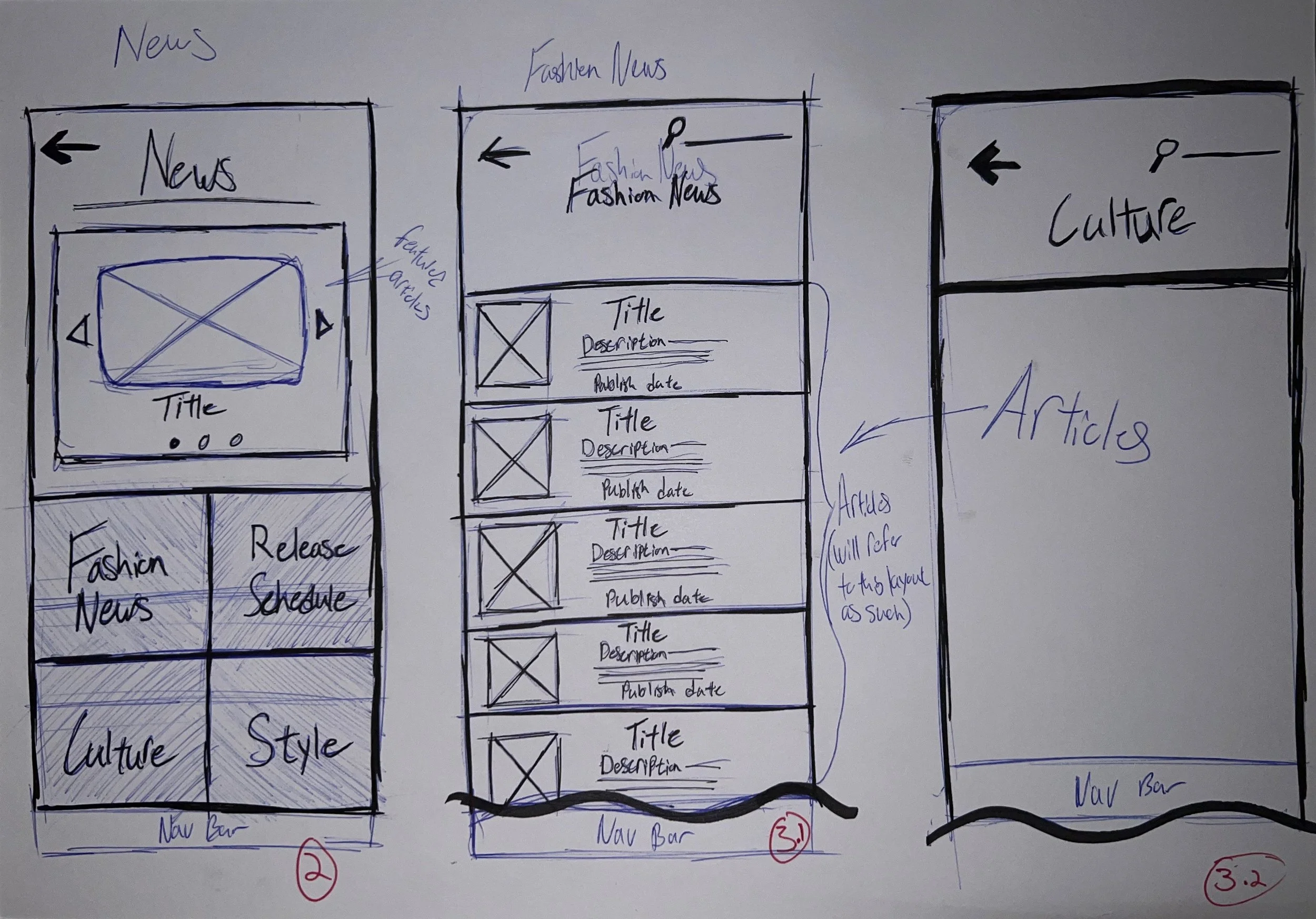
To begin the design process, I started sketching out ideas on paper. Beforehand, I researched and gained inspiration from other fashion industry apps and popular brands to determine what I wanted my screens to look like. I aimed for screens that were easy to navigate with large, visually appealing design elements, and supporting text separated from the visuals. During this sketching phase, I also began working out the onboarding process, which would involve machine vision technology to scan and note the items in the user's closet. This feature would enable the app to understand what items the user wears the most by analyzing what is in the front of their closet or on top of a section.
Some of the screens in the sketches were from previous versions of the app's design, are included to show the iterative process. By constantly refining and improving my designs, I ensured that the final product would be visually appealing and easy to use. I also recognized the importance of the onboarding process in providing a personalized experience for the user. By implementing machine vision technology to scan the user's closet, the app could create personalized recommendations based on the user's preferences and most frequently worn items. This attention to detail and personalization would set the app apart from others in the fashion industry.
Wireframes
Detailed wireframes made it so that creating navigation features and organized flows was easy.
I conducted usability testing with five individuals to gain insight on how users interact with their application. From the testing, I identified that some users may not want to use certain features, such as camera input, location sharing, or calendar integration. As a result, I designed for edge cases by including a manual closet entry feature and an onboarding process that allows users to select the types of clothing they prefer for different events. To provide users with a complete outfit preview, an AR feature was incorporated into the wireframes. This feature allows users to virtually try on outfits and preview them on their body. Additionally, I created a navigation bar on the home page that enables users to quickly select outfits for various events.
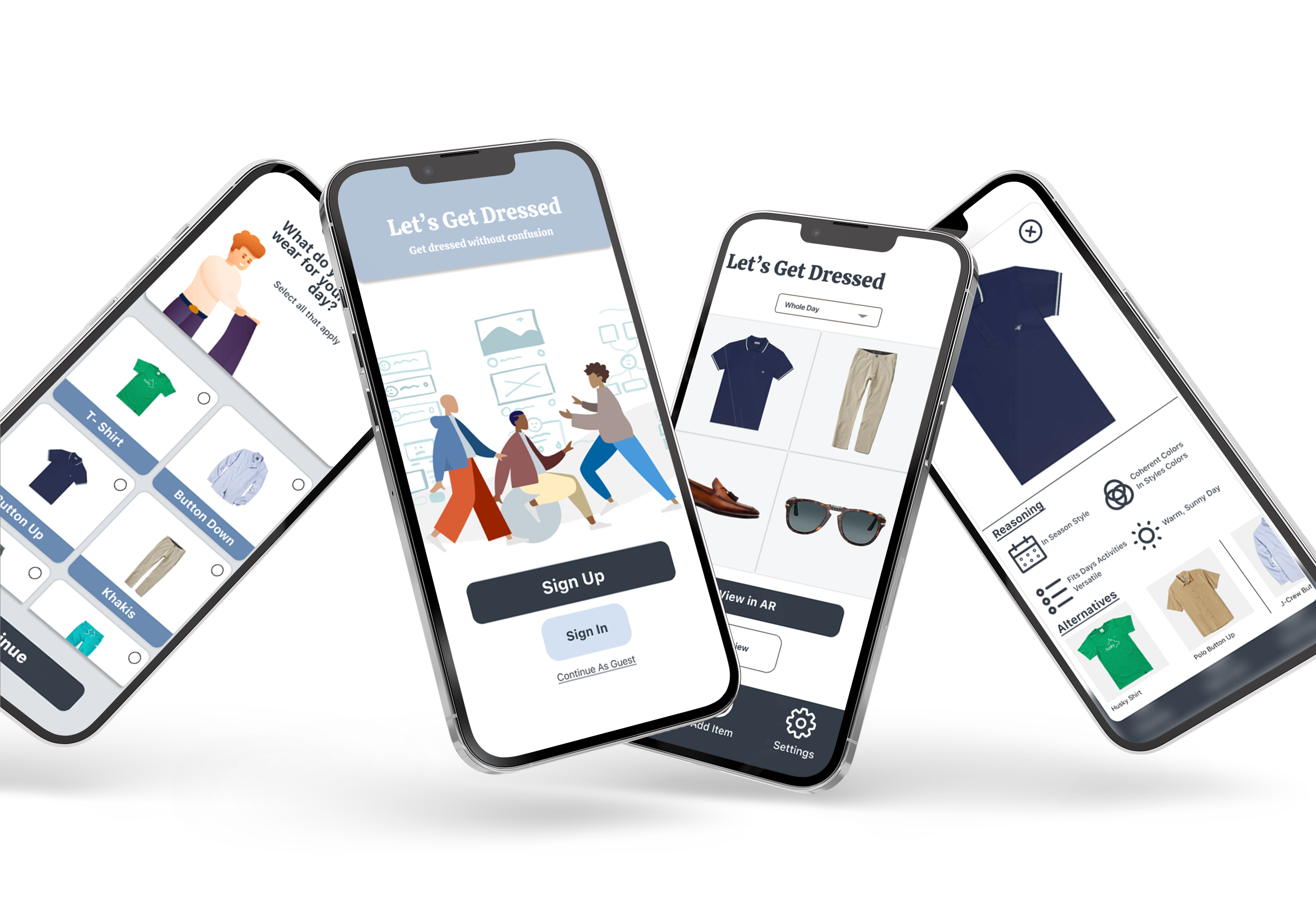
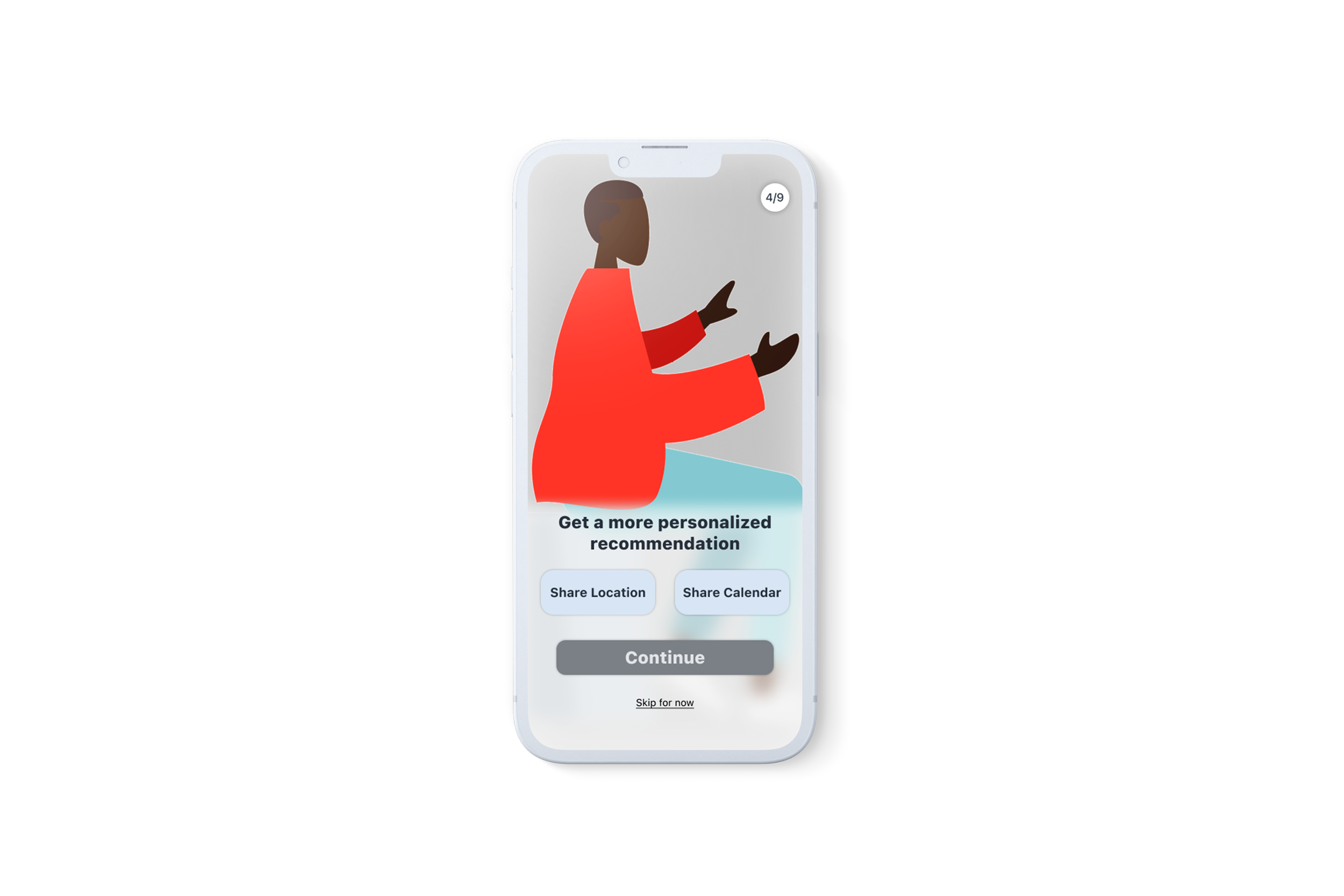
The image shows the sign-in, sign-up, and onboarding screens for the application. The onboarding process is crucial to the app's functionality, beginning with calendar and location integration to customize outfits for the user's day based on weather and events. The user is then prompted to scan their closet items and specify their preferences. These steps allow the app to create the perfect outfit for each day.
Through an iterative process, I worked through several versions of wireframes until I arrived at the final version that you are seeing here. Bellow is the the screens that represent the different homepage flows.
Off of the “Homepage” flow, pictured below, you see that there are options to enlarge each of the clothing items with their reasonings and alternate options. You also see the option to view the outfit in AR and review the outfit.
The “Account” page acts as a landing page to get to the rest of the applications features.
The “Highest Rated” flow allows for the user to see which outfit suggestions that they liked the most, which again acts as a learning opportunity for the user.
The “Add Item” flow is a very important one. If a user acquires a new piece of clothing they need a way to add it to their closet within Let’s Get Dressed.
This is the “Outfit Catalog” flow that allows the user to view the previous outfits that have been recommended. This provides an opportunity for the user to learn what should be worn.
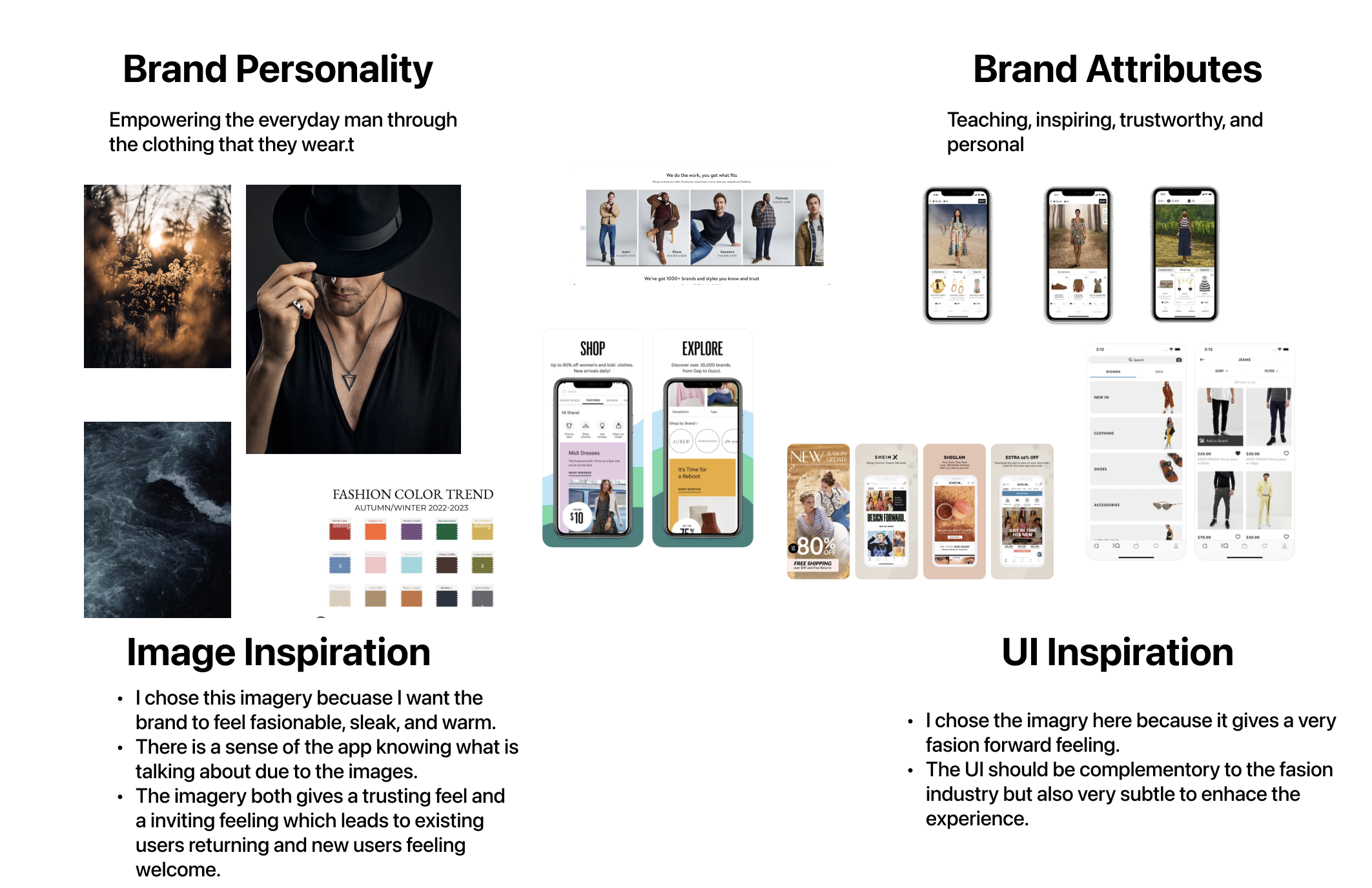
Moodboard
The moodboards are focused around things that are in the fashion industry.
After the completion of the wireframes, I moved on to making high fidelity prototypes of Let’s Get Dressed. To start this process, I worked on making a moodboard to act as inspiration for the visuals of the application.
Protoypes
Again working through the iterative design process, I made some changes to the design of the wireframes to make the experience for the user even better. The main change that was made was the re-adding navigation bar at the bottom and combining certain features to make navigation easier. Bellow, you will find the main flows that make up Let’s Get Dressed, which were finalized after two rounds of user testing and iteration.
Onboarding
The “Account Set Up” and “Add Closet” flows are the key aspects in the onboarding section of Let’s Get Dressed. The key aspects are the location and calendar integration which allow the application to know the events that the user has in the day as well as the weather that they might be facing. During this section the user also scans in their closet and provides their preferences for what they like to wear so that accurate recommendations can be given.
View your outfit
The “Home Page” flow depicts how a user would go about interacting with Let’s Get Dressed on a daily basis. The user is able to enlarge the specific outfit items, see the reasoning behind the item, view item alternatives both based on what they already have as well as purchase new items, and view their outfit in augmented reality to try it on quickly.
Manual closet add
The “Manual Add” flow is a feature that was added to the account set up for the user who do not want to give camera access to Let’s Get Dressed or do not have a working camera on their phone.
Review your outfit
The review feature of Let’s Get Dressed is one of the most important. The review feature allows the user to provide feedback on the given outfit so that Let’s Get Dressed can better learn what the user likes, creating a more personalized experience.
Profile and settings
From the homepage the user is able to access the other pages: the “Profile and Settings” page, the “Add Item” page, and the “Catalog” page. The “Add Item” page allows the user to add any clothing items they have to their closet in the app after the initial closet scan. In the “Catalog”, the user is able to see both their highest reviewed outfits as well as all previous outfits which can act as a learning experience for the user.
Conclusion
In conclusion, the process of taking this idea from start to finish was a great learning experience that taught me a lot about design thinking and the importance of creating a personalized experience for the user. From researching and gaining inspiration from other apps and popular brands to sketching out ideas on paper and iterating on designs, I discovered that constant refinement and improvement is necessary to create a visually appealing and easy-to-use app. The most significant lesson learned was that the onboarding process was THE key component in providing a personalized experience for the user, allowing them to easily scan and import their closet items, and tailoring outfit recommendations based on their location and calendar events.
Overall, this case study highlighted the importance of empathizing with the user, defining the problem, and constantly iterating on designs until a final product is achieved. By following these principles, I was able to create a fashion app that would set itself apart from others in the industry by providing a unique and personalized experience for the user. This project allowed me to gain valuable insights into the UX design process and gave me the opportunity to develop and apply new skills and knowledge in the field.
If I Were To Do It Again
If I were to go through this process again of developing Let’s Get Dressed from start to finish the main thing that I would do is focus on working faster. During this process I ended up spending a lot of time trying to make things perfect instead of continuing to just pump out different iterations and be okay with walking with moving on to a different step in the process before the previous one was fully polished. I now realize that if I work faster and do even more iterations instead of trying to make massive leaps and bounds between iterations and only doing a few, that I would have been able to work in a much faster and more effective manor.