GalleryPal
A better way to experience art.
A new way to experience art museums
Many want to get the full experience when visiting an art museum, however this is often a luxury reserved for those who book a tour with a tour guide. In the world of advancing technology, we looked to replace the outdated version of a self guided museum tour.
As someone who has alway had a passion for art, and even a degree in it, and has loved going to museums of all kinds, I always am thinking of new ways for people to experience art museums. When the best way to experience them, a guided tour, is expensive and not accessible to all.
Because of this, I decided to create GalleryPal as part of a modified Google Ventures Design sprint. The prompt for GalleryPal came from Bitesize UX, who provided the research, problem, and name for this project.
My Role
User flows & stories, sketching, wireframing, visual design, prototyping
Year and Duration
March 10th - 17th, 2023
Features
Taking your preferences into account
Information on the art
Personalized recommendations
Guided tour from your preferences
The Process
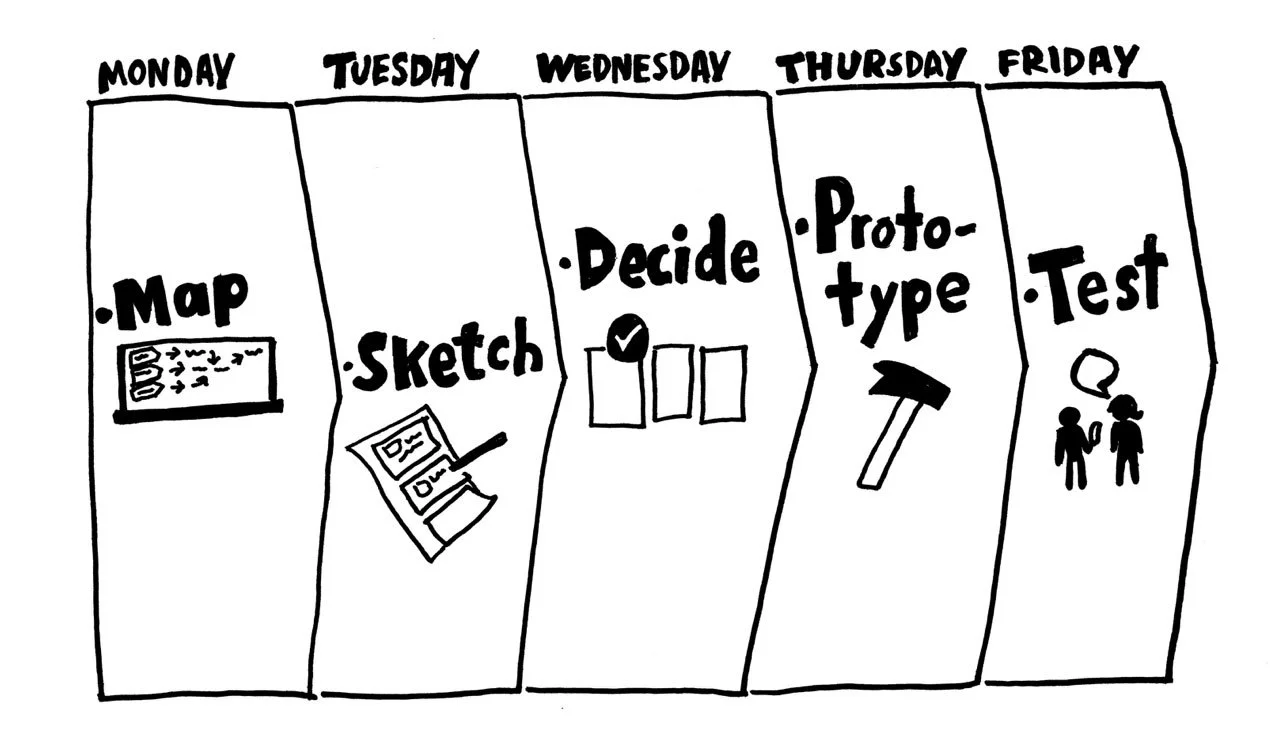
A Google Ventures Design Sprint is a structured and time-boxed process that involves five phases: mapping/understanding, sketching, deciding, prototyping, and testing. The goal of the sprint is to quickly generate and validate solutions to complex problems or ideas. The sprint is typically led by a facilitator and involves a diverse group of people from different disciplines, such as designers, developers, marketers, and subject matter experts.
Day 1: Map
The Problem
Every year millions of people all over the world go to visit art museums. However, the vast majority of the time people do not get the full experience that they want due to not taking a tour with a guide and the alternative of using a headset is old and outdated.
The User
General museum goers who are looking to get a better experience when viewing the art and the ability to move quickly through the exhibits.
Research
For this design sprint, research was conducted by other members of the team in order to speed up the flow.
Findings:
A fun fact
Make the piece more memorable.
Background on the artist
A brief overview on who the artist was.
Context of the piece
Why was the piece created, what else was going on during that time, what is the style, and why is it relevant.
Information on the piece
What is the medium and the subject matter of the piece.
End-to-End Mapping
Initial end-to-end mapping was done in order to come up with a flow for the user to go through.
Right off the rip, I started working on different solutions that I felt would solve the issue of a want for a tour guide at a museum. After three different versions, this is what I came up with. I knew that I wanted to incorporate a heavy visual element into GalleryPal since the subject matter is something that is very visual. I also wanted to stay away from having a audio component since that would again take away from the visual aspect and also would require the user to have extra hardware with them, headphones, to get all of the features out of the application.
To continue with the theme of moving quickly through this process, I then moved on to sketching out screens for the flow that I had decided on at this point. Before starting the sketches, I looked at other applications in the space to draw inspiration as well as looking at other popular applications like airbnb. It was at this point too that I wanted to make the application more personalized to what the user’s preferences are when it comes to art.
Day 2: Sketching
Lightning Demos
When beginning to think about the screens I was going to make, I looked to other applications both in the space and in adjacent spaces.
First I looked at other museum tour guide applications out there to draw inspiration. This image here comes from Museum Anywhere. The biggest piece of inspiration that came from Museum Anywhere was the use of a image of the piece of art with the additional information below it.
Next I needed to figure out how I wanted the AR navigation feature to work. This is where I turned to Google and their AR overlay in google maps. The use of arrows and a dotted map below are the ideas that I took from Google.
Lastly I turned to airbnb to see how I wanted the general feel of the application to be. I wanted to have a airy feel that didn’t feel like it took away from the art that much.
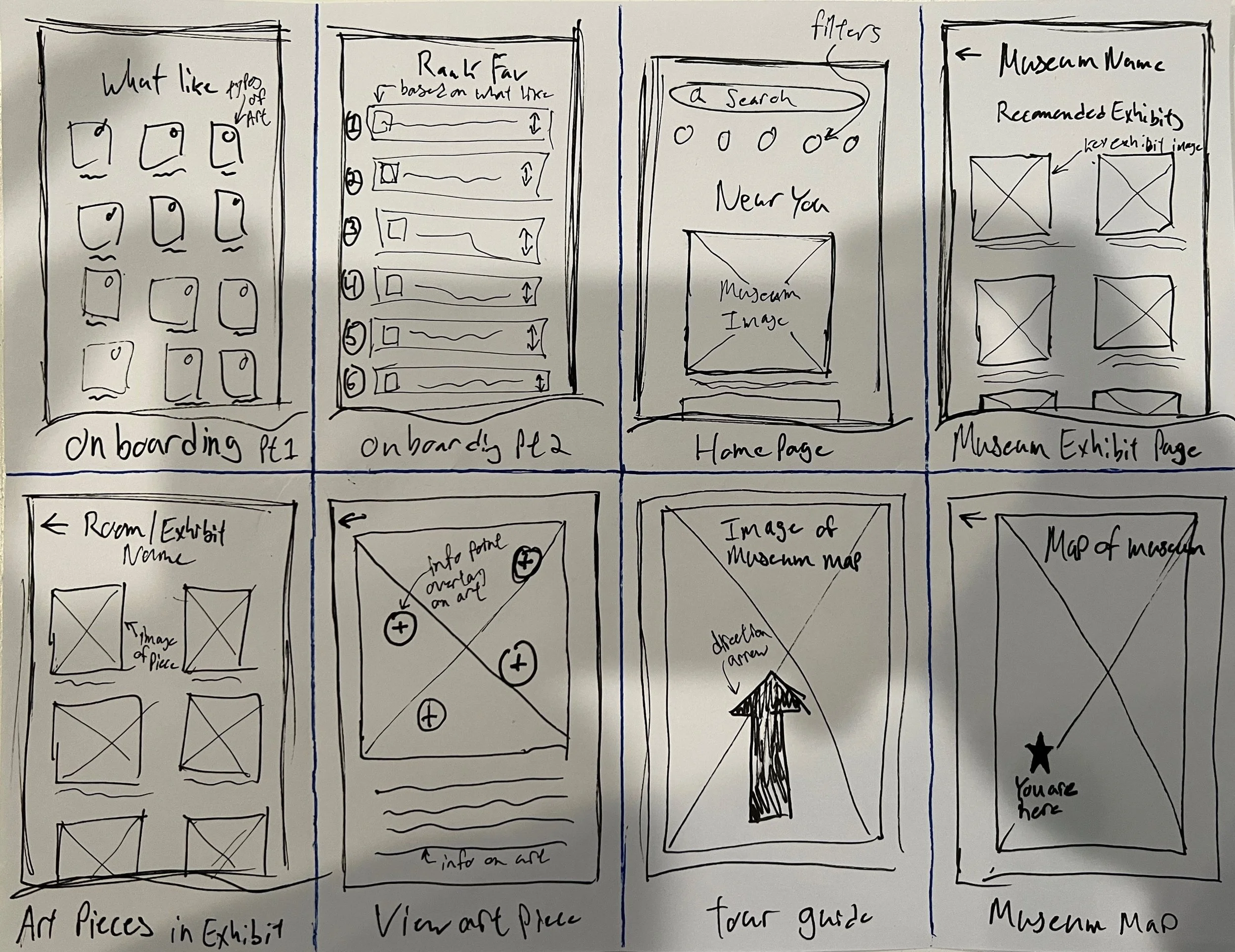
Crazy 8’s
Now the I had my inspiration, I moved on to doing what is know as the Crazy 8’s exercise. During this exercise, I folded a piece of paper into eight sections and set a timer for eight minutes in order to quickly sketch out some screens. I then took what I had come up with in chose the critical screens that would be used in the application which are shown bellow.
Day 3: Decide
Storyboard
Storyboarding was used in order to make final decisions on what I wanted the screens to be, at least for now.
Once I had my sketches completed, it was time to start deciding on what was going to be included and how screens would flow together in GalleryPal. Decisions were made to give the user the best possible experience. This meant that the user would have a personalized experience as they moved through the museum. You are able to see how the user moves through the process of using GalleryPal as they move through the museum from exhibit to exhibit and art piece to art piece.
However, as I moved into wireframing the sketches and storyboard that I had made, I realized that there was a better way to do things. The design that I had sketched out and the flow that I had made was using too many clicks and made the experience not as seamless for the user as I would have liked. I also realized that I was not utilizing technology as much as I should be. To fix this issue, I reinstated some of the original ideas that I came up with such as a AR overlay of the information on the piece of art as well as using a map feat to guide the user through the museum to see pieces of art that most align with their interests.
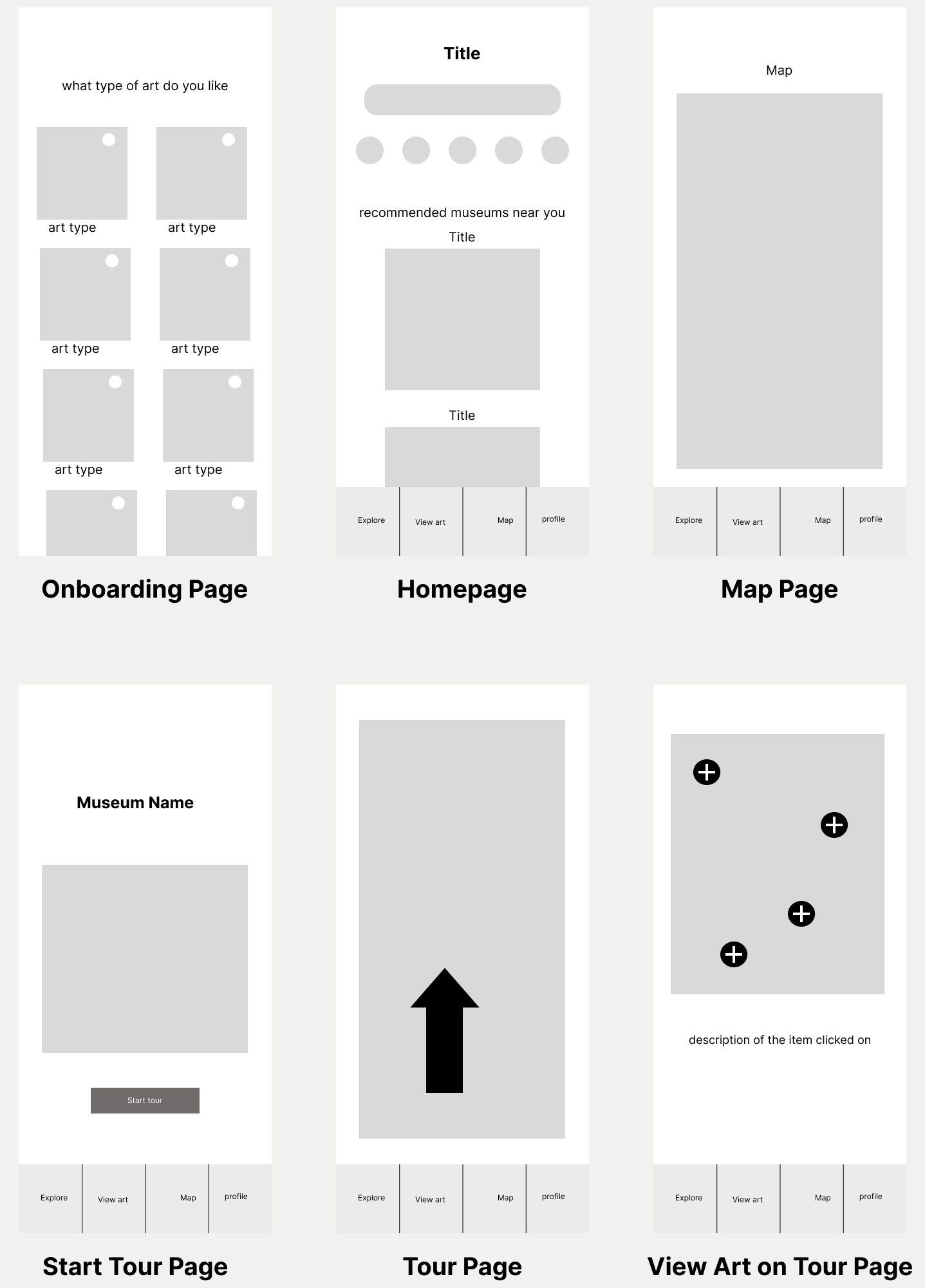
Wireframes
Decision on the sketches and flows were made allowing wireframing to begin.
From the decisions that I made for the changes of design, I went ahead and quickly wireframed the key screens that I was going to be using with the design changes in them. This allowed me to move much faster than if I went back and re-sketched things. This way, I was able to work with the exact layout and in the correct scale that I was looking for, allowing for the high-fidelity prototypes to be made much faster.
To create a personalized tour experience based on art preferences, the process includes several key features. First, the homepage offers a selection of recommended museums in the area, along with a search bar for users to choose their own museum if not recommended. Once at the museum, the map feature provides a visual guide of the museum layout, including the user's current location and directions to other areas. The personalized tour feature guides users through the museum in a way that aligns with their art preferences. The tour feature utilizes an AR overlay with arrows to direct the user from one exhibit to another. Finally, the AR overlay feature allows users to access more information on art pieces by holding their phone up to the artwork and clicking on different information points.
Day 4: Prototype
Protoypes
High-fidelity screens were made and turned into a prototype in order to test GalleryPal with users.
From the wireframes that I had and the inspiration drawn from other applications during the Lighting Demos exercise, I made high-fidelity screens that I then turned into prototypes using Figma. To move quickly, I focused on only designing the key screens and features that the user would interact with instead of building out the whole application.
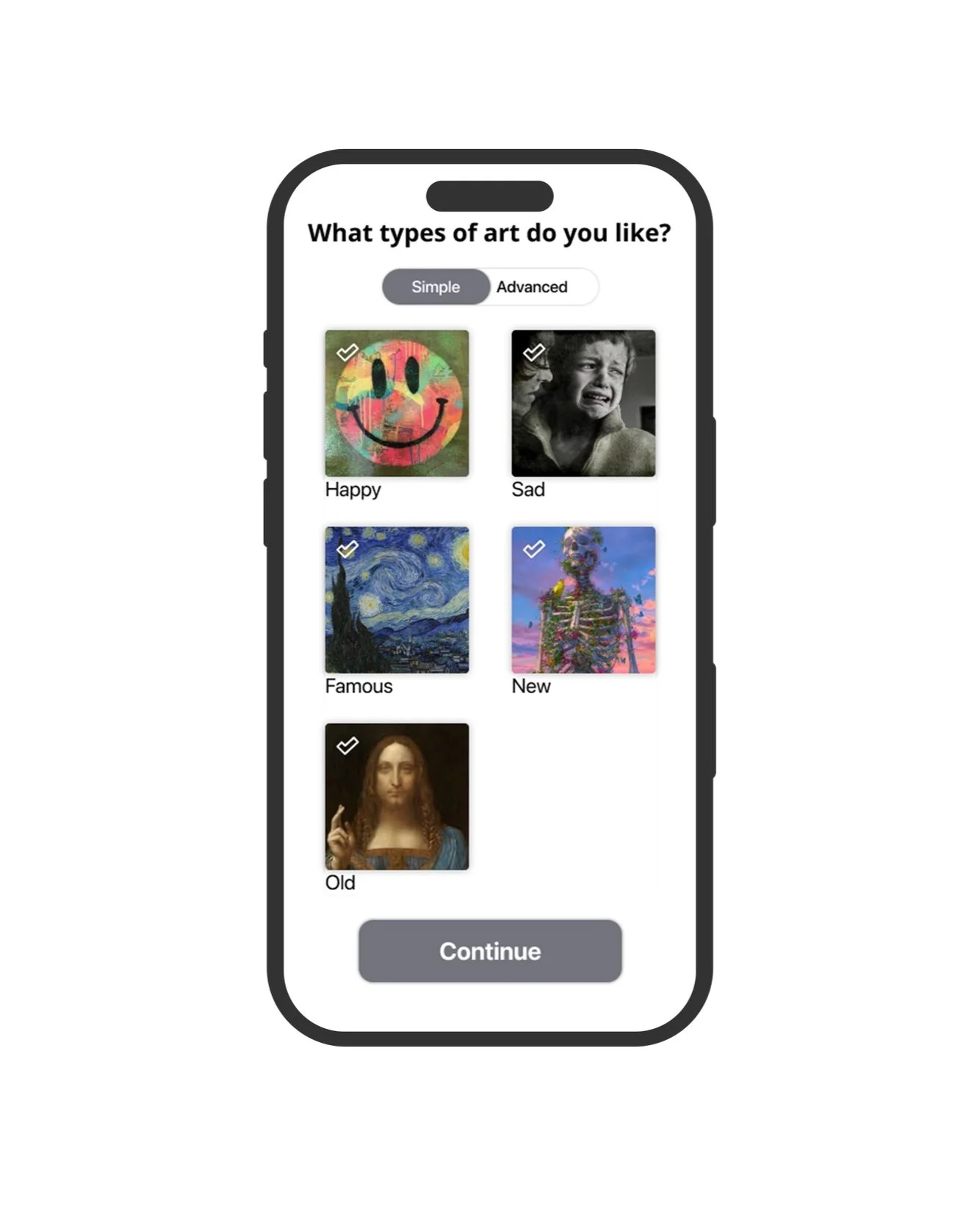
Set up
The “Set Up” flow is where the user has to ability to select which types of art they like. There is the option to have a basic version with just a few options so that a user can move quickly through the process, as well as a more advanced option where the user can go more in depth about what they like.
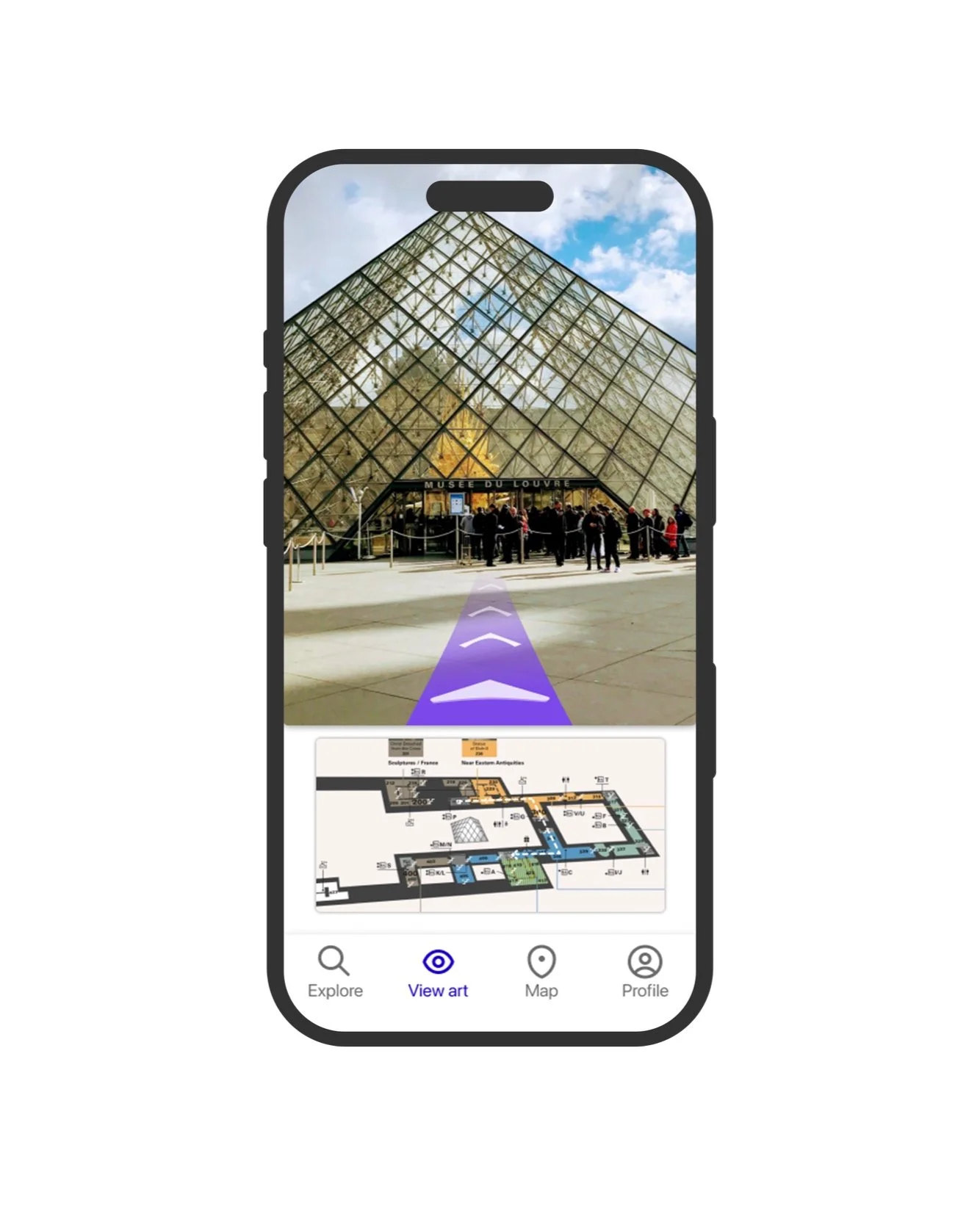
Museum tour
To take the guided tour, the user selects the museum that they would like to attend and is then prompted to start the tour. The app then uses an AR overlay on top of the live camera image to guide the user through the museum. Once the user reaches the piece of art, the user will see a overlay on their camera feed of different clickable buttons to gain more information on the work of art.
The map
If the user would like, the “Map” page allows the user to see a map of the museum so that they are able to freely wonder the museum and have a depressed risk of getting lost.
View art
The “View Art” functions allows the user to use the same smart overlay that they get in when taking the tour but in a on demand fashion. The user opens the “view art” tab and then GalleryPal pulls up an overlay for the piece of art they are looking at.
Day 5: Test
Usability Testing and Findings
After the prototype was complete I tested GalleryPal with five different users to gain insight on if my solution was viable and if any changes should be made.
When looking for users to test with, I had a few different pieces of criteria that I was looking for:
Do they attend art museums often.
Do they feel like they are not receiving the full experience when visiting an art museum.
Have they participated in either a guided tour or an audio tour of a museum.
From there, I let them loose in the application but provided tasks for them to complete. The primary task was to locate The Louvre and take a tour of it and to find out more information on The Mona Lisa. While the users went through this process, I asked them to think out loud about everything that they were doing and their impressions on what was happening.
Key Takeaways:
Implement a wishlist
Many of the people that I tested with wished that there was a museum wishlist or an art piece wishlist feature so that GalleryPal knows what museums and art pieces to recommend and so that similar museums and art pieces can be recommended for viewing.
Favorite or like/dislike
Having like/dislike or favorite option for each piece of art would give GalleryPal even more knowledge on what the user likes when viewing art.
Review the tour feature
This would allow the user to give feedback on how they though the tour went so that GalleryPal can fine-tune the tour to the user’s liking.
Conclusion
In conclusion, during the development of the AR-based tour guide app, I learned valuable lessons about working quickly and efficiently through a design sprint. The process of ideating, prototyping, and testing ideas within a short timeframe allowed us to quickly iterate on our design and create a functional app. This experience highlighted the importance of rapid prototyping and user testing in the development process, as it allowed us to identify and address potential issues early on. Overall, the process of creating this app using cutting-edge technology and working through a design sprint taught me valuable lessons about the importance of innovation, efficiency, and user-centered design in the development process.
If I Were To Do It Again
If I were to do this design sprint again the biggest thing that I would do differently is to start throwing bigger and bolder ideas out there right from the beginning. I started this process off with being a little conservative with the ideas that I had. However, soon I realized that I needed to start thinking more outside of the box and to come up with a more far fetched idea, especially for a design sprint when I am trying to test out a new idea.